Spark Post pour quoi faire ?
Sauf à être un designer aguerri, créer des visuels au design stupéfiant reste pour la majorité d’entre nous un challenge que l’on ne relève jamais. Très souvent on ne sait d’abord pas par où commencer, puis comment arriver à un look professionnel qui est susceptible d’impressionner notre entourage et la communauté de nos réseaux sociaux. Si vous pensez que la création de visuels qui vous feront sortir du lot reste l’apanage des professionnels du Design, alors jetez un coup d’oeil avec moi sur Adobe Spark pour les ordinateurs de bureau et Adobe Spark Post pour les tablettes et smartphones.
La gamme Spark est une solution simple pour créer des visuels dignes d’un professionnel. De plus elle n’est pas destinée exclusivement aux abonnés Adobe, tout le monde peut créer ses propres visuels au Design digne d’un Pro.
Retrouvez la Vidéo du Tuto en fin d'article
Par quoi commencer

Spark au bureau ou sur mobile
La gamme des produits Spark fait partie des outils peu connus de la gamme Creative Cloud Photographie. Cet abonnement vous permet d’avoir accès à Lightroom et Photoshop, bien sûr, mais nous allons voir que Adobe met à notre disposition une vaste gamme de produits desktop web et mobile.
Il existe trois outils dans cette gamme :
- Spark Page qui nous permettra de réaliser des pages web,
- Spark Post que nous allons voir aujourd’hui,
- Spark Vidéo.
Allez sur le site Adobe Spark Post et cliquez sur Get Started Now
Vous accédez à votre espace My Projects où seront stockés vos projets créatifs.
Cliquez sur le bouton plus en haut à gauche pour créer un nouveau projet.
Cliquez ensuite sur le bouton vert Post pour créer votre visuel.

Modele Spark
Pour nous mettre le pied à l’étrier
Les Templates
Vous arrivez sur une page qui vous présente des modèles (template) pour démarrer votre visuel. C’est l’esprit du visuel qui compte et non pas forcément les couleurs et textes des modèles que vous voyez, vous pourrez vous déplacer au sein d’une rangée pour visualiser encore plus de modèles. Comme je souhaite réaliser un flyer pour une exposition je vais sélectionner ce modèle, même si a priori il ne correspond pas à l’annoncece d ‘une expo.
Tous les textes et les photos sont éditables et modifiables, il suffit de cliquez sur l’objet que l’on souhaite modifier pour le sélectionner.
Les onglets Filtres et Couleur
Je clique sur la photo du modèle en haut et à droite et on voit apparaître des filtres que l’on peut appliquer à notre photo. Vous pouvez choisir dans la liste . L’onglet situé juste à coté permet de modifier les couleurs.
Mais dans mon cas je veux remplacer cette photo par une de mes photo.
Intégrer nos photos
Première possibilité, cliquez sur « replace« , puis sur « Upload photo« . Dans la fenêtre qui apparait sélectionnez votre fichier et cliquez sur choisir. En quelques secondes la photo est chargé et apparait.

Lightroom Collections synchronisées
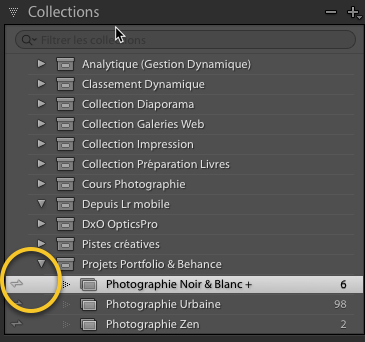
Une Autre possibilité consiste à utiliser Lightroom mobile. Dans Lightroom version bureau j’ai créé une collection Photographies Noir & Blanc qui est synchronisée avec Lightroom Mobile, on le reconnait grâce à ce pictogramme en forme de double flèche
Désormais en cliquant sur Lightroom j’accède immédiatement à mes collections synchronisées et je peux utiliser les photos de mes collections, C’est grâce à cette collaboration Lightroom et Spark que tout cet ensemble de produits réunis au sein du Créative Cloud Photographies, prend du sens.
Je n’ai plus qu’à sélectionner l’image que je souhaite remplacer et cliquez sur l’image de la collection Lightroom que je veux à la place.
Je peux bien entendu adapter la photo dans le cadre par un cliquer-glisser.
Lorsqu’une photo est sélectionnée je peux cliquer sur le pictogramme « adjust » pour en modifier l’échelle c’est à dire zoomer plus ou moins dans le cadre. Il est également possible d’effectuer des rotations de l’image.
Les textes
Pour les textes, je sélectionne le texte à modifier en cliquant sur le pictogramme du crayon « edit« . Je tape mon texte et j’appuie sur « save« . Dans les propriétés du texte à droite de l’écran l’onglet « couleur » me permet de changer la couleur du texte.

Nouveau modèle avec les palettes de couleurs
Les autres textes se changent de la même façon. Je peux aussi modifier la police de caractère, l’opacité et l’alignement. Je peux bien entendu déplacer les textes, choisir une police de caractères et la roue des suggestions de styles me propose des variantes de présentation que je pourrais adapter par la suite.
Les Palettes
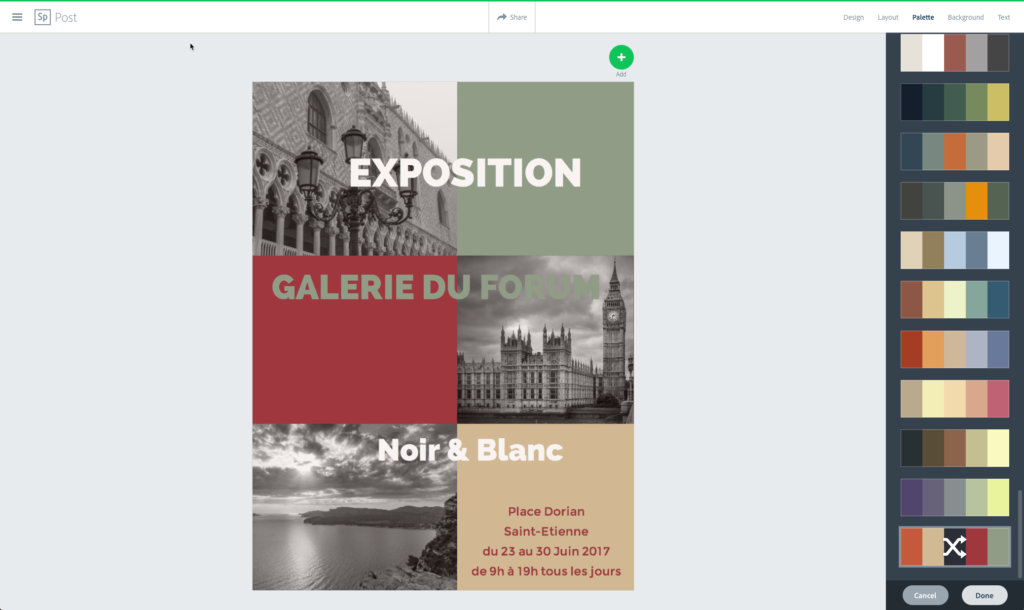
Mais ce qui va donner un véritable rendu professionnel à vos créations reste l’onglet « palette ». Ce sont des ensembles de couleurs prédéterminées pour leurs harmonies et conçues par des designers. Il vous suffit de cliquer sur une palette pour voir immédiatement le rendu sur votre projet. C’est là que votre création prend réellement un look professionnel.
Vous pouvez essayer plusieurs options et voir le résultat instantanément. J’opte pour cette palette de couleurs. Je reviens dans mon espace de stockage de mes projets et je retrouve mon projet de flyer. L’image ci-contre donne un aperçu du rendu avec les palettes de couleurs
Adaptation native aux formats des réseaux sociaux
Je vais maintenant créer un nouveau projet en cliquant sur start from scratch

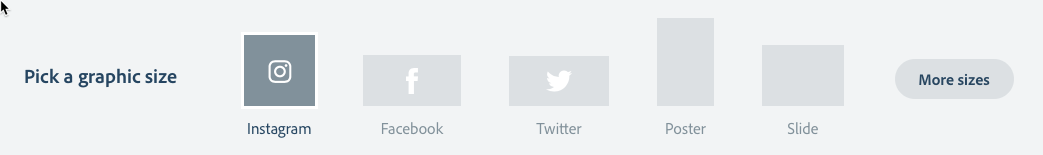
Format prédéfinis pour les réseaux sociaux
On voit ici que l’on peut choisir un format déjà prêt pour un export vers le média social que vous souhaitez. Je peux là aussi utiliser différents designs, appliquer différents filtres ou intégrer une photo provenant des collections synchronisées de Lightroom.

Visuel au format Instagram
Je peux choisir un design ainsi qu’un layout. Je peux modifier les marges et l’espacement entre les différents objets. Il sera alors très simple de modifier notre visuel en fonction du type de média auquel je le destine, le format carré d’Instagram, les contraintes de format pour Facebook ou twitter, et cela sans que vous connaissiez les impératifs de dimensions de chacun des réseaux sociaux. Vous pouvez sans difficultés choisir des formats standard pour vos visuels de profil.
Je choisi le format carré pour Instagram par exemple. Voyez le résultat à droite.
Partager sur les réseaux sociaux

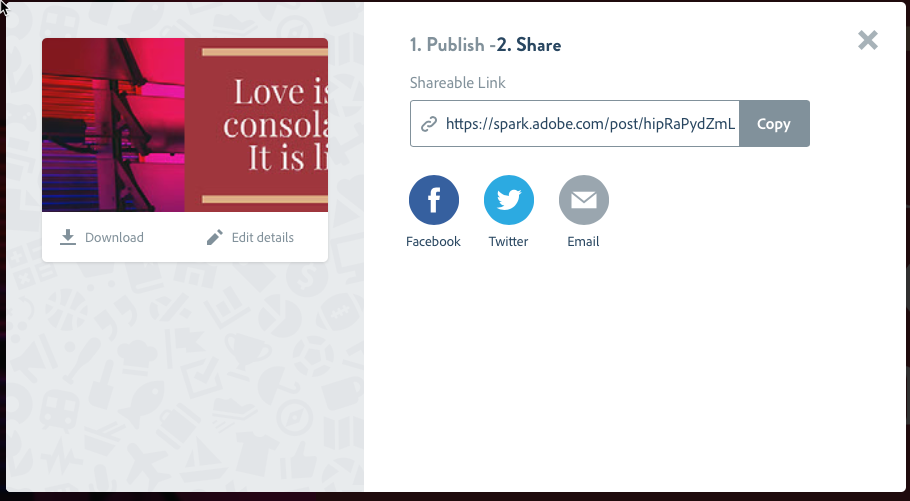
Ecran de partage sur les réseaux sociaux
Je peux sans problème partager directement avec les réseaux sociaux grâce à un lien. Mon projet étant en mode édition, j’appuie sur « share« . Je commence par remplir la partie »Publish » en tapant un titre puis en sélectionnant une catégorie. Je place le commutateur on/off sur la position que je souhaite pour afficher ou pas le nom de l’auteur et si oui ou non vous souhaitez être notifié que votre projet a été réalisé avec Spark. Appuyez ensuite sur « Create Link » si c’est la première fois que vous publiez ce visuel ou « save and update link » si vous avez déjà configuré un lien pour ce visuel. Ensuite vous pourrez accéder à la partie Share (image de gauche) et vous pourrez alors cliquez sur le bouton du réseau social où vous souhaitez partager votre visuel. Par exemple pour partager via twitter, Spark Post se chargera de twitter votre visuel.
Sur la gauche de ce panneau vous pourrez cliquer sur download pour télécharger un fichier .jpeg de votre visuel, et cliquez sur « Edit details » pour revenir sur la partie Publish et modifier le paramétrage du lien.

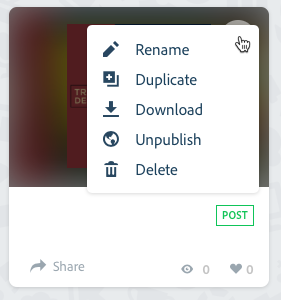
Menu contextuel d’un projet
Votre Espace My Projects

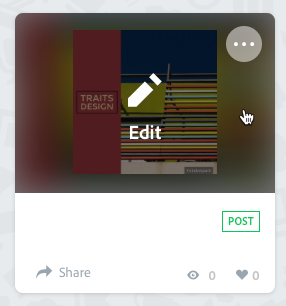
Edition d’un visuel
Lorsque vous êtes dans votre espace de projets, vous pouvez cliquez en haut à droite de la miniature de votre projet pou le renommer, le dupliquer, le télécharger ou le supprimer.
Pour apporter des modifications à votre visuel il suffit de cliquer sur sa miniature lorsque vous voyez le petit crayon « edit » en surimpression. Vous entrerez alors dans le mode d’édition pour apporter des modifications à votre visuel.
Malgré sa simplicité d’utilisation, Spark permet de concevoir des visuels d’une grande qualité. Le besoin de création émanant des réseaux sociaux nous incite de plus en plus à vouloir montrer aux autres des travaux de qualité. Spark Post y concoure avec une simplicité qui cache un outil extrêmement puissant et intuitif.
La version Mobile

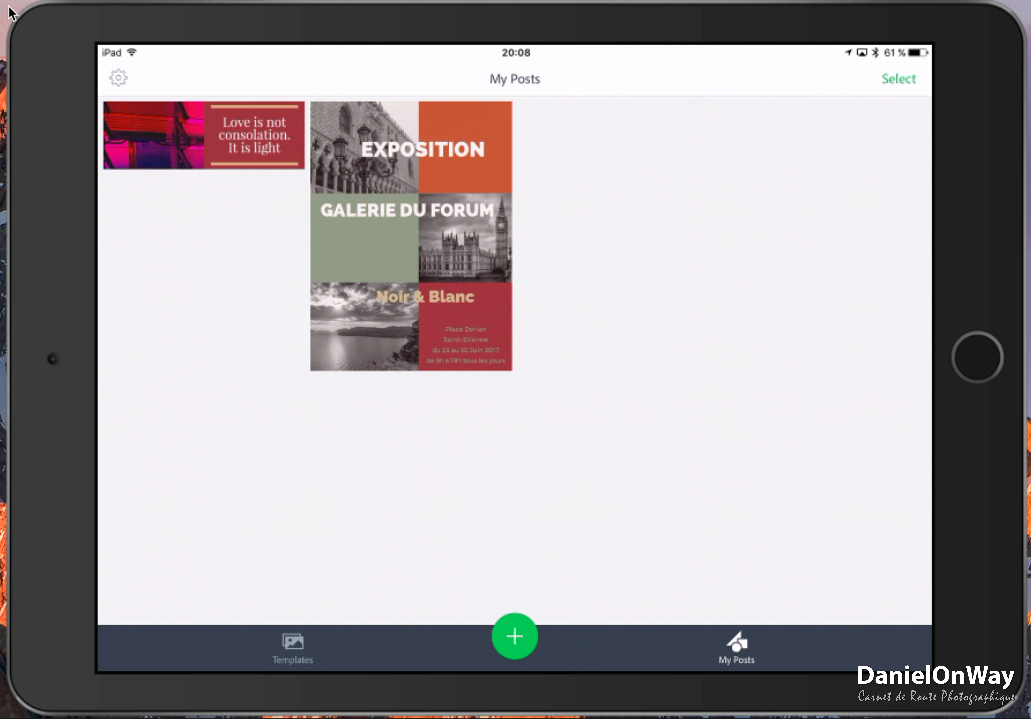
Espace projet sur IPad
Pour les tablettes Ipad ou Android, pour les smartphones, la solution Adobe Spark Post mobile est disponible dans le cadre du Creative Cloud Photographie. Lorsque vous tapez sur l’icône Spark Post l’app s’ouvre sur un ensemble de modèles triés par thème. En tapant sur MyPosts en bas de l’écran vous accédez à vos posts c’est votre espace de projets. Comme vous le voyez on retrouve les projets que l’on a réalisés dans la version desktop Web. Voici quelques exemples de modèles que vous avez à votre disposition : saison, style de vie, voyage etc.
Comme j’ai pu vous le dire lors de la première partie, il faut considérer ces modèles comme des bases de départ et ne pas trop prêter attention aux textes et aux couleurs de ces modèles puisque tout est modifiable.

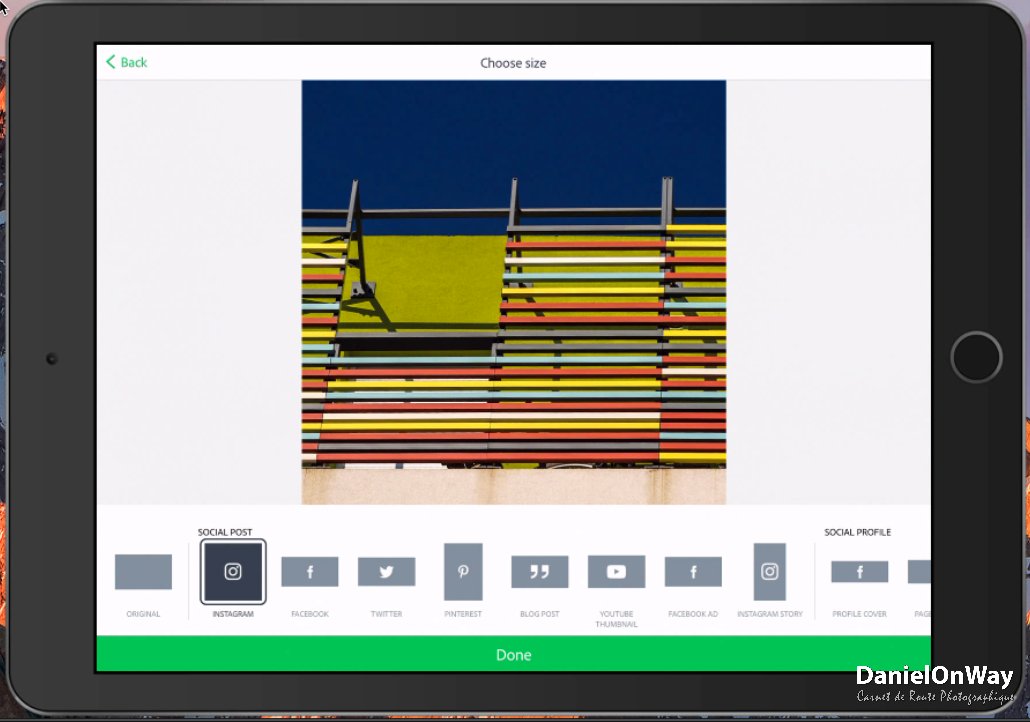
Formats pour les réseaux sociaux
Avec le bouton plus, vous accédez à un menu contextuel qui vous permet de créer différents visuels, pour ce tuto, on va utiliser l’option Lightroom qui vous permet de vous connecter à vos collections synchronisées de Lightroom.
Je sélectionne Lightroom, et mes collections synchronisées apparaissent, je sélectionne une image. Elle apparait à l’écran et l’un des points forts de cette app c’est de vous proposer de visualiser le rendu de votre image lorsquelle est aux formats prédéterminés pour chacun des grands réseaux sociaux, on voit ainsi quelle apparence va avoir ma photo dans instagram.
La voici à son format d’origine, au format Instagram, au format Facebook, au format Twitter, Pinterest avec son format vertical etc. Vous pouvez même mettre votre photo aux dimensions requises pour vos différents profils. Je reviens sur le format instagram par exemple. Je tape sur « done » et je me retrouve dans la partie création et modifications de mon visuel. Je peux venir dans l’éditeur et taper mon texte, en changer la police etc.
Dans la roue des styles vous pouvez le modifier, vous pouvez en changer la couleur, la police de caractère, le fond, l’alignement, l’opacité et l’espace entre les éléments. Vous pouvez bien entendu déplacer votre texte où vous le souhaitez. Vous pourrez ajouter d’autres blocs de texte ou de photos, sélectionner un autre design, choisir un layout c’est à dire une disposition prédéfinie des éléments dans le visuel, les choix sont nombreux.

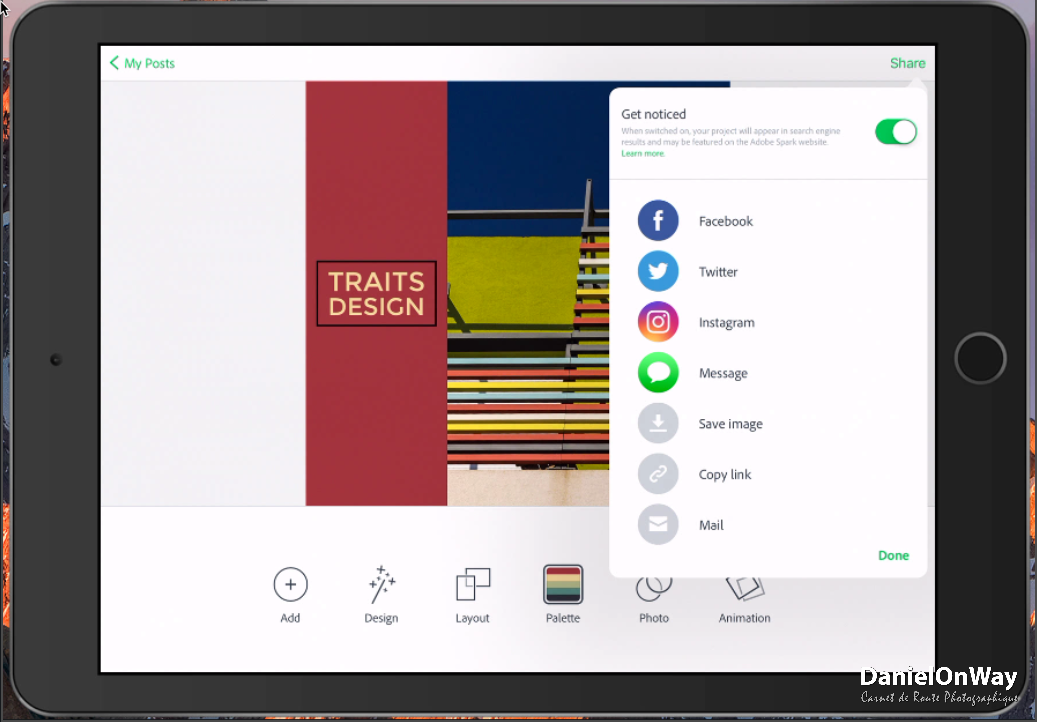
Partage natif aux formats des réseaux sociaux
La palette, comme dans la version web, permet d’appliquer un jeu de couleurs à votre visuel pour lui donner un look plus professionnel. Le nombre de palette est très important et le plus difficile reste de faire un choix. Je sélectionne une palette qui me convient.
Photo vous permet d’appliquer des filtres prédéfinis sur votre photo par exemple pour la mettre en noir et blanc, vous pouvez même ajouter des animations.
En tapant sur share en haut de l’écran, vous pourrez alors partager directement votre visuel sur les différents réseaux sociaux
On retrouve notre visuel dans la zone des projets et bien entendu tout l’attrait de cette app c’est que nos visuels s’adaptent automatiquement aux différents formats des réseaux sociaux et sont disponibles, sur tablettes, smartphone et desktop web. par le biais du Adobe Créative Cloud Photographie.
La roue dentée nous permet d’accéder à des réglages, notamment, vous pouvez indiquer si vous souhaitez ou non recevoir des notifications, Vous pourrez régler la synchro avec le Cloud d’Adobe uniquement lorsque vous êtes connecté en wifi. Vous avez la possibilité d’ autoriser ou pas la collecte d’informations sur votre usage de l’app par Adobe, répondez oui ou non selon ce que vous souhaitez. C’est tout pour les principaux réglages.
Vous pouvez taper sur « sélect » pour pouvoir sélectionner un visuel en tapant sur sa miniature, et vous avez la possibilité de le supprimer une fois sélectionné. En double tapant sur le visuel sélectionné on accède à cet écran qui nous permet de supprimer, d’éditer, de dupliquer et de partager notre création.
N’hésitez pas à me faire part de vos commentaires sur le sujet, me dire comment vous procédez, quelle est votre propre méthode, est ce que cet article vous a été utile, bref n’hésitez pas à enrichir le dialogue.
Voilà c’est tout pour aujourd’hui, si vous avez aimé ce tuto n’oubliez pas vous abonner au site et à à la chaine YouTube – c’est très important pour qu’on soit de plus en plus visible sur YouTube – et pour voir les prochains tutos entièrement gratuits.
Rejoignez ma liste de contacts directement sur le site DanielOnWay.fr pour être au courant de la vie du site et de ses réseaux sociaux, le lien est ici.
Et en attendant faites des photos !